Creating the right website layout can make or break the user experience. A well-designed layout doesn’t just look good—it guides visitors through your content, helps them find what they’re looking for, and keeps them engaged. Whether you’re building a portfolio, a business site, or an online store, choosing the right layout is key. To help you get started, here are 10 of the best website layout ideas to inspire your next project.
Introduction
Website layouts are the foundation of any great website. When crafted effectively, they offer a seamless experience for users and convey the brand’s message clearly. But with so many website layout ideas out there, it can be overwhelming to decide which one is best for your site. The goal is to strike a balance between functionality and aesthetics while keeping your target audience in mind.
In this blog, we’ll explore 10 fantastic website layout ideas that can help you create a site that not only looks professional but also performs well.
1. The Grid Layout
One of the most popular website layout ideas is the grid layout. This layout divides the website into sections of equal sizes, creating a structured, organized look. Grids are perfect for sites with a lot of content, such as blogs, news sites, and portfolios.
Why It Works:
- Organized Structure: Makes it easy to navigate through a large amount of content.
- Visually Appealing: Offers a clean, modern aesthetic.
- Flexible Design: Can be adapted for different screen sizes and content types.
2. The Single-Page Layout
The single-page layout is one of the best website layout ideas for minimalistic websites. Instead of multiple pages, all the content is placed on a single, scrollable page. This layout is often used for portfolios, small business websites, and landing pages.
Why It Works:
- Simple Navigation: Users don’t need to click around—they can just scroll.
- Focused Content: Ideal for sites with a singular message or goal.
- Mobile-Friendly: Works great on mobile devices, offering a smooth user experience.
3. The Magazine Layout
Magazine layouts are perfect for content-heavy websites such as blogs, online magazines, or news sites. These website layout ideas prioritize content, often featuring large images and headlines to draw readers in.
Why It Works:
- Engaging Design: Large visuals and varied content blocks keep users interested.
- Content Hierarchy: Important content stands out, guiding the reader’s attention.
- Versatile Structure: Works for websites with various types of media, like text, images, and video.
4. The Split-Screen Layout
Split-screen layouts and separate the screen into two or more further sections. These website layout ideas work well for showcasing two types of content simultaneously, such as text and images, or two different product categories.
Why It Works:
- Visual Balance: Offers a unique design while maintaining balance.
- Multi-Purpose: Great for showing off different products, services, or brand messages.
- Interactive Elements: The layout can include hover effects, clickable elements, or animations to increase engagement.
5. The Z-Pattern Layout
The Z-pattern is one of the more strategic website layout ideas. It mimics the way our eyes naturally scan content—from left to right, top to bottom. This layout is perfect for pages where you want to lead the user’s eye to specific calls to action (CTAs).
Why It Works:
- Natural Flow: Guides users through content effortlessly.
- Highlight Key Elements: Important information, like CTAs, gets more attention.
- User-Friendly: Simple, intuitive navigation ensures visitors find what they need.
6. The F-Pattern Layout
Similar to the Z-pattern, the F-pattern layout follows a user’s reading behavior. However, this layout focuses more on text-heavy pages, making it one of the more practical website layout ideas for blogs, articles, and informative sites.
Why It Works:
- Follows Natural Reading Habits: Especially suited for text-rich pages.
- Prioritizes Content: Ensures the most important information is seen first.
- Easy to Implement: Works well with long-form content and text blocks.
7. The Asymmetrical Layout
If you want to break away from the traditional grid or balanced designs, the asymmetrical layout might be one of the website layout ideas that works for you. This layout features intentionally uneven sections, creating a dynamic and eye-catching design.
Why It Works:
- Unique Aesthetic: Stands out from more traditional layouts.
- Creative Expression: Perfect for brands looking to showcase their creativity.
- Visual Interest: The asymmetry draws the eye and keeps users engaged.
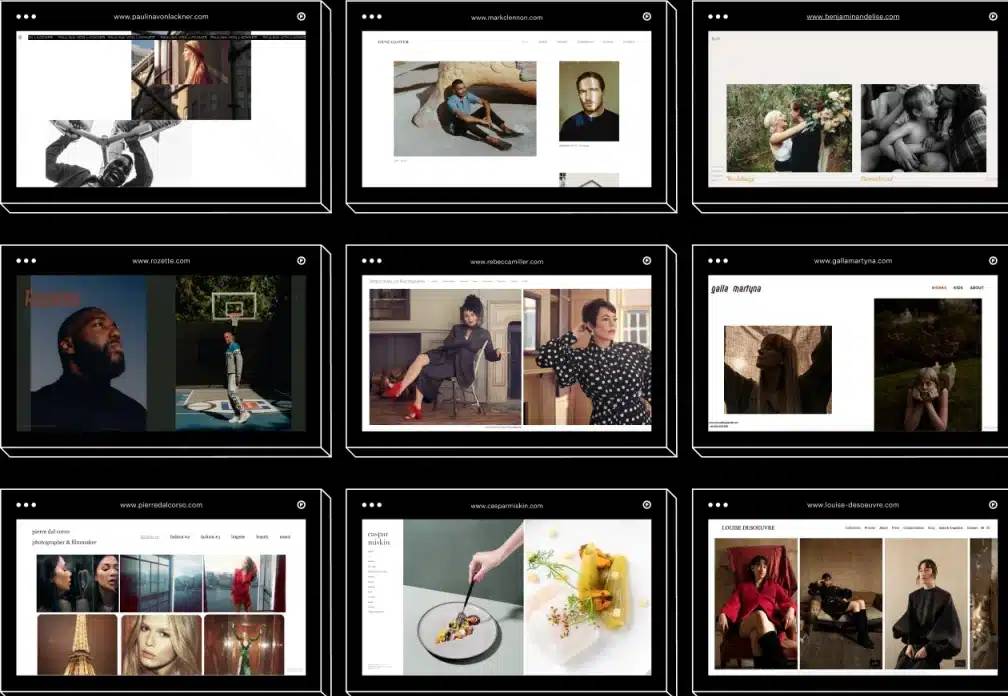
8. The Minimalist Layout
Sometimes less is more. A minimalist layout strips away any unnecessary elements, focusing only on what matters. These website layout ideas are best for brands that value simplicity and clarity, such as luxury brands, creative portfolios, or personal blogs.
Why It Works:
- Clean Design: Focuses on essential content without distractions.
- Fast Loading Times: Fewer elements mean quicker load times, improving user experience.
- Modern Appeal: Minimalism is trendy and visually appealing.
9. The Full-Screen Layout
The full-screen layout takes over the entire browser window, giving your content maximum real estate. It’s one of the boldest website layout ideas and is often used by creative agencies, photographers, and designers.
Why It Works:
- Immersive Experience: Users get fully absorbed in the content.
- Visual Impact: Great for showcasing large, high-quality images or videos.
- Focus on Details: Works well for storytelling and detailed imagery.
10. The Modular Layout
Modular layouts, sometimes referred to as block-based designs, are composed of self-contained blocks of content. This is one of the most flexible website layout ideas, allowing you to mix and match different types of content.
Why It Works:
- Highly Customizable: Easily adaptable to any type of content.
- User-Friendly: Allows for easy navigation and clear separation of content.
- Responsive Design: Works well on both desktop and mobile devices.
Conclusion
Choosing the right layout is crucial to creating a website that not only looks great but also functions smoothly. These 10 website layout ideas offer a range of styles and structures to fit different types of websites, from portfolios to blogs to e-commerce stores. The key is to choose a layout that aligns with your content, goals, and target audience. Whether you prefer a minimalist approach, a bold full-screen design, or something in between, there’s a layout that’s perfect for your project.
Experiment with these website layout ideas and find the one that best suits your needs. The right design can make all the difference in delivering a seamless user experience and ensuring your site stands out in a crowded digital landscape.
FAQs
1. What’s the best website layout for beginners?
A: For beginners, a grid or modular layout is often the easiest to work with. These layouts are structured, organized, and can be adapted for various content types.
2. How important is mobile responsiveness in website layouts?
A: Extremely important! With more users accessing websites on mobile devices, your layout should be responsive to ensure a seamless experience across all screen sizes.
3. Can I combine different layout styles on my website?
A: Absolutely! Mixing and matching different website layout ideas can give your site a unique and dynamic feel, as long as it doesn’t compromise user experience.
4. What’s the most popular website layout in 2024?
A: In 2024, minimalist and grid layouts remain popular due to their clean design and adaptability across devices.