Design is more than just making things look pretty; it’s about creating effective and visually appealing solutions. Understanding the principles of design is key to achieving this. These principles guide designers in organizing elements to create cohesive and engaging compositions. Whether you’re a seasoned designer or just starting out, knowing how to use these principles can elevate your work. In this blog, we’ll explore the principles of design and how to apply them to your projects for optimal results.
Introduction
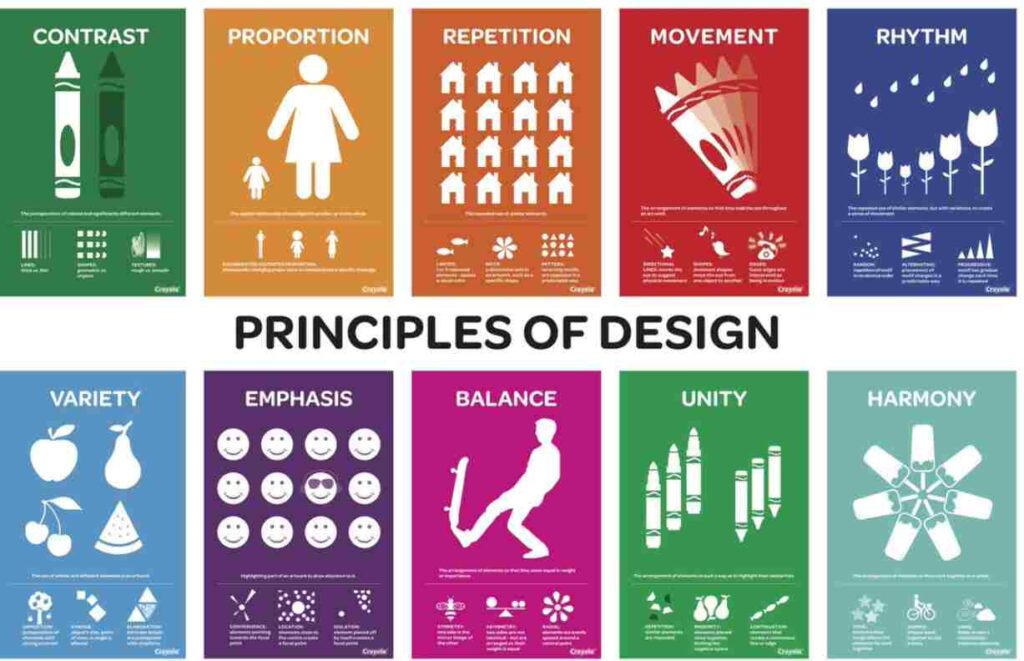
The principles of design are fundamental rules that guide the arrangement and organization of visual elements. These principles help create designs that are not only aesthetically pleasing but also functional and effective. By mastering these principles, you can create designs that communicate your message clearly and engage your audience. Let’s dive into the core principles of design and explore how you can use them to enhance your creative projects.
1. Balance
Overview
- Definition: Balance in design is all about how visual weight is distributed across a layout. It can be symmetrical, where elements are evenly arranged, or asymmetrical, where the distribution is uneven but still achieves a sense of equilibrium.
- Types: Symmetrical and asymmetrical balance.
How to Use It:
- Symmetrical Balance: Place elements in a mirrored fashion to create a sense of formality and stability.
- Asymmetrical Balance: Arrange elements of differing sizes, colors, or textures to create a dynamic, interesting composition.
2. Contrast
Overview
- Definition: Contrast involves placing elements with differing attributes next to each other to create visual interest and emphasize differences.
- Types: Color contrast, size contrast, and texture contrast.
How to Use It:
- Color Contrast: Use contrasting colors to make text stand out against a background or highlight important elements.
- Size Contrast: Place larger elements next to smaller ones to draw attention and create focal points.
3. Emphasis
Overview
- Definition: Emphasis is about making certain elements stand out to guide the viewer’s attention to the most important parts of your design.
- Techniques: Using size, color, or placement to highlight key elements.
How to Use It:
- Size: Increase the size of the most important element to draw focus.
- Color: Use bold or contrasting colors to highlight significant information or features.
4. Alignment
Overview
- Definition: Alignment ensures that every element in a design is visually connected to others, creating a cohesive and organized layout.
- Types: Left, right, center, and justified alignment.
How to Use It:
- Grid Systems: Utilize grid systems to align elements neatly and create a structured layout.
- Consistency: Maintain consistent alignment throughout your design to achieve a clean and orderly appearance.
5. Repetition
Overview
- Definition: Repetition involves repeating certain elements, such as colors, shapes, or patterns, to create a cohesive look and reinforce the design theme.
- Purpose: Enhances visual consistency and unity.
How to Use It:
- Patterns: Use repeating patterns or colors to create a sense of harmony and continuity.
- Branding: Incorporate consistent elements across various designs to strengthen brand identity.
6. Proximity
Overview
- Definition: Proximity refers to placing related elements close together to signify their relationship and create a clear structure.
- Purpose: Helps organize information and improves readability.
How to Use It:
- Grouping: Group related items together to make the design more intuitive and easier to navigate.
- Spacing: Use adequate spacing to separate unrelated elements and avoid clutter.
7. White Space
Overview
- Definition: White space, or negative space, is the empty space around and between elements in a design. It’s not just about the color white; it can be any area without content.
- Purpose: Provides breathing room, improves readability, and emphasizes important elements.
How to Use It:
- Margins and Padding: Use margins and padding to create breathing space around elements.
- Focus: Allow important elements to stand out by surrounding them with ample white space.
FAQs
Q: Why are the principles of design important?
A: The principles of design are crucial because they help create visually appealing and effective designs. They ensure that elements are organized in a way that communicates the intended message clearly and engages the audience. By applying these principles, you can enhance the overall impact of your designs.
Q: How can I apply the principles of design to my projects?
A: To apply the principles of design, start by understanding the specific needs of your project and audience. Use balance to create a stable layout, contrast to highlight key elements, and emphasis to draw attention to important details. Incorporate alignment and repetition for consistency, and use proximity and white space to organize and improve readability.
Q: Can the principles of design be used in all types of design work?
A: Yes, the principles of design are versatile and can be applied to various types of design work, including graphic design, web design, product design, and more. They provide a foundational framework that can be adapted to different mediums and styles.
Q: How do I choose which principles of design to focus on?
A: The principles of design you focus on will depend on the goals of your project. For example, if your goal is to create a striking poster, you might emphasize contrast and emphasis. For a user-friendly website, you might focus on alignment, proximity, and white space. Choose the principles that best support the objectives of your design.
Q: Are there any tools or resources that can help with applying the principles of design?
A: Many design tools and resources can help you apply the principles of design effectively. Tools like Adobe Illustrator, Canva, and Figma offer features that aid in creating balanced, aligned, and visually appealing designs. Additionally, online design courses, tutorials, and books can provide valuable insights and guidance.
Conclusion
Understanding and applying the principles of design can significantly enhance the effectiveness and visual appeal of your work. By mastering these core principles—balance, contrast, emphasis, alignment, repetition, proximity, and white space—you can create designs that not only look great but also communicate your message effectively. Whether you’re designing a logo, a website, or a promotional material, keeping these principles in mind will help you craft designs that are both beautiful and functional. So, start experimenting with these principles and watch your design skills flourish!